HOMEノウハウブログ【画像付き】Yahoo広告・ITP対策クロスドメイン設定方法【’21年8月最新】
【画像付き】Yahoo広告・ITP対策クロスドメイン設定方法【’21年8月最新】
2021年8月24日リスティング広告
近年、iOSのアップデートにより、広告の効果の計測や、ターゲティングに利用できるユーザーデータの取得がさらに厳しくなりました。
つまり、「iOS端末で、リターゲティングやコンバージョンといった計測が正しく取れにくくなる」ということです。
日本はiPhone比率が世界一といわれるほど、iOSのシェア率が高い国です。
iOSでコンバージョンの計測が取れないということは、スマホ上でのコンバージョンのうち、約7割の計測が取れないといっても過言ではありません!
Yahoo広告では、iOSの仕様アップデート後でも出来るだけ正確にコンバージョン計測を行うために、
・自動タグ設定
・サイトジェネラルタグ
・コンバージョン測定補完機能タグ
の設定が必要です。
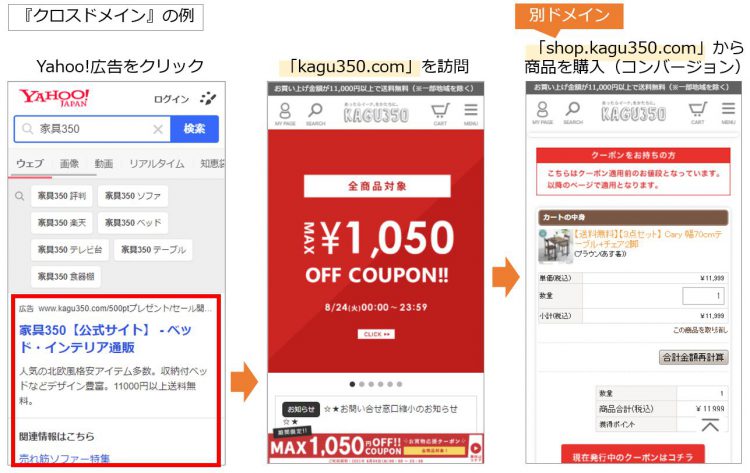
しかし、広告のリンク先ページのドメインとコンバージョンが計測されるページのドメインが異なる場合であったり、
リンク先とコンバージョンのページは同一でも、違うドメインのページを経由する場合などは、
別途『クロスドメイン』用の設定も必要です。

設定方法(JavaScriptコードの直接設置の場合)
タグマネージャーを利用せず、HTMLやショッピングカートに直接タグを貼る場合は、
以下の記述を<head>~</head>タグ内へ記載します。
遷移前・遷移先の両方のページに設置しましょう。
<script>
window.addEventListener(‘load’,function() {
const links = document.getElementsByTagName(‘a’);const listener = function(e) {
const xdomain = [‘aaa.com’, ‘bbb.com’];if (typeof URLSearchParams === ‘undefined’) return;
if (!e.currentTarget.href) return;
if (!xdomain.some(function(value) { return e.currentTarget.hostname.indexOf(value) !== -1})) return ;const params = new URLSearchParams((new URL(window.location)).search.slice(1));
const yclid = params.get(‘yclid’);
if (yclid) {
let lurl = new URL(e. currentTarget.href);
let lparam = new URLSearchParams(lurl.search.slice(1));
lparam.set(‘yclid’, yclid);
lurl.search = lparam.toString();
e. currentTarget.href = lurl.toString();
}
};
for (let i = 0; i< links.length; i++)
links[i].addEventListener(‘click’, listener);
});
</script>
[‘aaa.com’, ‘bbb.com’] ←こちらには遷移前・遷移先のドメインに差し替えます。
上の画像の例でいいますと、 [‘kagu350.com’, ‘shop.kagu350.com’] となります。
なお、順不同ですので [‘shop.kagu350.com’, ‘kagu350.com’] となってもOKです。
もしドメインのクロスが3つ以上ある場合は、 [‘aaa.com’, ‘bbb.com’, ‘ccc.com’] となります。
⇩⇩⇩
クロスドメインのタグ設置が完了したら、検証を行いましょう!
関連記事
【画像付き】Yahoo広告・ITP対策用『クロスドメイン』検証方法【2021年7月最新】
設定方法(GTM利用の場合)
※GTMのコンテナタグが遷移前・遷移先の両方のページに設置されている必要があります。
1.トリガーの作成
Googleタグマネージャーを利用する場合は、リンククリックトリガーと組み込み変数を利用します。
「トリガー」 > 「新規」ボタンから新規トリガーを作成します。
入力項目
・トリガーのタイプ:クリック - リンクのみ
・妥当性をチェック:オン
└ 「Page URL」を選択
└ 「含む」を選択
└ 「yclid」と入力

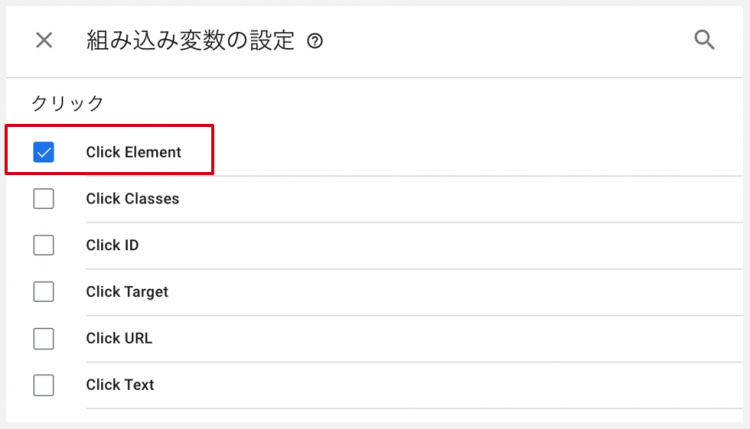
2.組み込み変数の設定
「変数」 > 「組み込み変数」の「設定」ボタンから組み込み変数の設定を変更します。

表示されるリストの中から「Click Element」をチェックしてリストを閉じます。

組み込み変数一覧に「Click Element」が追加されていることを確認します。
※既に「Click Element」が組み込み変数に追加されている場合はこの設定は不要です。
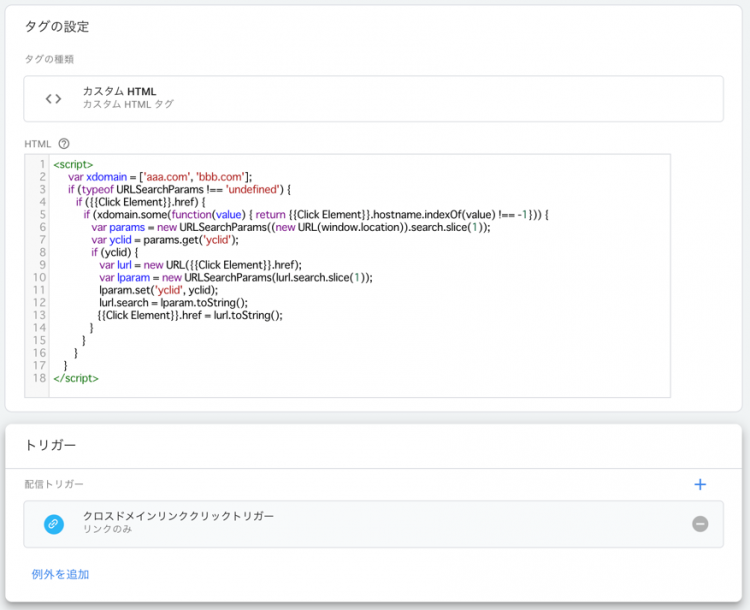
3.タグの作成
「タグ」 > 「新規」ボタンから新規タグを作成します。
入力項目
└ タグの種類
カスタムHTML
└ HTML
<script>
var xdomain = [‘aaa.com’, ‘bbb.com’];
if (typeof URLSearchParams !== ‘undefined’) {
if ({{Click Element}}.href) {
if (xdomain.some(function(value) { return {{Click Element}}.hostname.indexOf(value) !== -1})) {
var params = new URLSearchParams((new URL(window.location)).search.slice(1));
var yclid = params.get(‘yclid’);
if (yclid) {
var lurl = new URL({{Click Element}}.href);
var lparam = new URLSearchParams(lurl.search.slice(1));
lparam.set(‘yclid’, yclid);
lurl.search = lparam.toString();
{{Click Element}}.href = lurl.toString();
}
}
}
}
</script>
[‘aaa.com’, ‘bbb.com’] ←こちらには遷移前・遷移先のドメインに差し替えます。
上の画像の例でいいますと、 [‘kagu350.com’, ‘shop.kagu350.com’] となります。
なお、順不同ですので [‘shop.kagu350.com’, ‘kagu350.com’] となってもOKです。
もしドメインのクロスが3つ以上ある場合は、 [‘aaa.com’, ‘bbb.com’, ‘ccc.com’] となります。
└ トリガー
1で作成したリンククリックトリガー

※スクリプトを動作させたくないページがある場合は、トリガーの「例外を追加」から除外条件を追加してください。
4.公開
GTM内の作業が完了したら、公開することをお忘れなく!
⇩⇩⇩
クロスドメインのタグ設置が完了したら、検証を行いましょう!